Jednym z narzędzi, które mogą znacząco poprawić SEO, jest FAQ schema. Dzięki FAQ schema możesz zwiększyć widoczność swojej strony w wynikach wyszukiwania oraz poprawić doświadczenie użytkowników poprzez lepsze przedstawienie sekcji FAQ. Czym jest, jak wygląda, jak go zaimplementować i gdzie dokładnie dodać go w kodzie źródłowym strony internetowej? Sprawdźmy to.
Definicja FAQ schema
FAQ schema (Frequently Asked Questions schema) jest rodzajem struktury danych (markup) opartym na standardzie Schema.org, który pozwala na zorganizowanie i oznaczenie sekcji FAQ na stronie internetowej. Dzięki FAQ schema wyszukiwarki internetowe, takie jak Google, mogą lepiej rozumieć zawartość strony i prezentować ją w bardziej przyjazny sposób w wynikach wyszukiwania. FAQ schema umożliwia wyświetlanie rozszerzonych wyników wyszukiwania (tzw. rich snippets), które mogą zwiększyć widoczność strony i jej atrakcyjność dla użytkowników.
Jak wygląda FAQ schema?
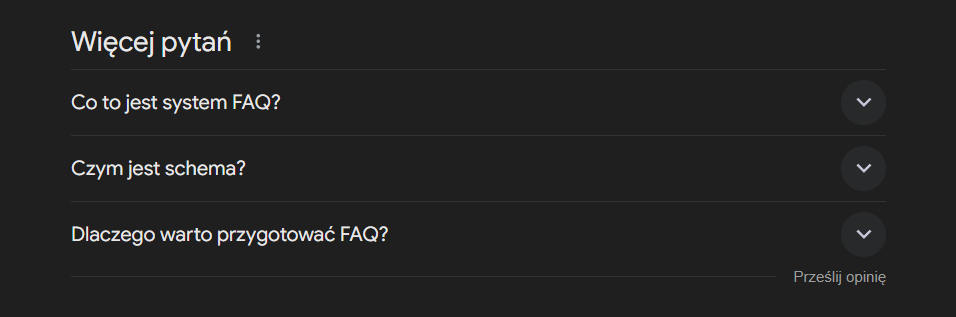
FAQ schema jest zbiorem par pytanie-odpowiedź (Q&A), które są osadzone w kodzie HTML strony za pomocą znacznika JSON-LD (JavaScript Object Notation for Linked Data). Brzmi skomplikowanie? Zobacz zdjęcie poniżej, a od razu będziesz wiedzieć, o co chodzi:

Tak, to właśnie te pytania pojawiające się w Google’u po wpisaniu interesującej nas frazy!
Kod FAQ schema
Aby zaimplementować FAQ schema na swojej stronie, musisz dodać odpowiedni kod JSON-LD do kodu źródłowego strony. Oto krok po kroku, jak to zrobić:
- Zidentyfikuj pytania i odpowiedzi: Najpierw wybierz pytania i odpowiedzi, które chcesz uwzględnić w sekcji FAQ.
- Stwórz strukturę JSON-LD: Utwórz strukturę JSON-LD zgodnie z formatem FAQ schema, zawierającą wszystkie wybrane pytania i odpowiedzi.
- Wstaw kod do strony: Dodaj kod JSON-LD do sekcji <head> lub <body> swojej strony internetowej.
Przykładowy kod JSON-LD może wyglądać tak:
<script type=”application/ld+json”>
{
„@context”: „https://schema.org”,
„@type”: „FAQPage”,
„mainEntity”: [{
„@type”: „Question”,
„name”: „Jak działa FAQ schema?”,
„acceptedAnswer”: {
„@type”: „Answer”,
„text”: „FAQ schema pozwala na zorganizowanie i oznaczenie sekcji FAQ na stronie internetowej, co ułatwia wyszukiwarkom zrozumienie jej zawartości.”
}
}, {
„@type”: „Question”,
„name”: „Dlaczego warto używać FAQ schema?”,
„acceptedAnswer”: {
„@type”: „Answer”,
„text”: „Używanie FAQ schema może zwiększyć widoczność strony w wynikach wyszukiwania oraz poprawić doświadczenie użytkowników.”
}
}]
}
</script>
Gdzie dodać FAQ schema w kodzie źródłowym strony internetowej?
FAQ schema można dodać w różnych miejscach kodu źródłowego strony internetowej, ale najbardziej typowe miejsca to:
- Sekcja <head>: Dodanie kodu JSON-LD do sekcji <head> pozwala na jego szybkie załadowanie przez przeglądarkę i wyszukiwarki. Przykład:
<head>
<script type=”application/ld+json”>
{
„@context”: „https://schema.org”,
„@type”: „FAQPage”,
„mainEntity”: [{
„@type”: „Question”,
„name”: „Jak działa FAQ schema?”,
„acceptedAnswer”: {
„@type”: „Answer”,
„text”: „FAQ schema pozwala na zorganizowanie i oznaczenie sekcji FAQ na stronie internetowej, co ułatwia wyszukiwarkom zrozumienie jej zawartości.”
}
}, {
„@type”: „Question”,
„name”: „Dlaczego warto używać FAQ schema?”,
„acceptedAnswer”: {
„@type”: „Answer”,
„text”: „Używanie FAQ schema może zwiększyć widoczność strony w wynikach wyszukiwania oraz poprawić doświadczenie użytkowników.”
}
}]
}
</script>
</head>
- Sekcja <body>: Kod JSON-LD można również umieścić w dowolnym miejscu sekcji <body>, jednak zaleca się umieszczenie go na początku, aby upewnić się, że zostanie on szybko załadowany. Przykład:
<body>
<script type=”application/ld+json”>
{
„@context”: „https://schema.org”,
„@type”: „FAQPage”,
„mainEntity”: [{
„@type”: „Question”,
„name”: „Jak działa FAQ schema?”,
„acceptedAnswer”: {
„@type”: „Answer”,
„text”: „FAQ schema pozwala na zorganizowanie i oznaczenie sekcji FAQ na stronie internetowej, co ułatwia wyszukiwarkom zrozumienie jej zawartości.”
}
}, {
„@type”: „Question”,
„name”: „Dlaczego warto używać FAQ schema?”,
„acceptedAnswer”: {
„@type”: „Answer”,
„text”: „Używanie FAQ schema może zwiększyć widoczność strony w wynikach wyszukiwania oraz poprawić doświadczenie użytkowników.”
}
}]
}
</script>
</body>